

- Simple responsive design tutorial how to#
- Simple responsive design tutorial update#
- Simple responsive design tutorial mac#
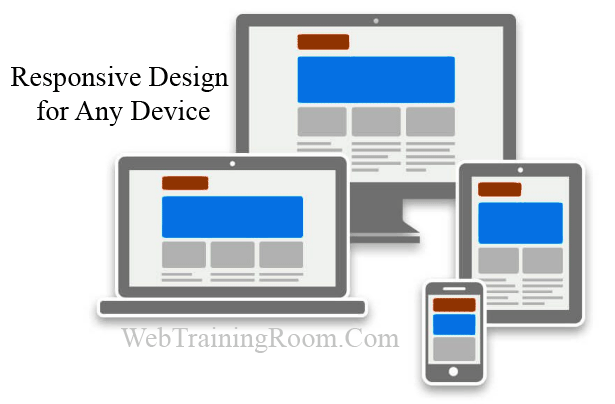
The Easiest Way to create Responsive Web DesignĬreating a responsive web design from scratch may be easy for professionals but for beginners and intermediate users it is a very hard task. If you are not good at programming, you can make use of CSS Frameworks to do the job of CSS3 Media Queries. All elements are automatically re-sized to fit the device accessing it.Ī website can be made responsive using CSS3 Media Queries. The size of these grids are not decided using pixel value but using proportion. Responsive web design uses fluid grids which will respond to all kinds of resolutions. Due to the rapid development of technologies, many devices with different resolutions are being released and creating a version of website for each device is practically impossible, this is where we need responsive web design. For instance, take a look at the image below,Įach device has different screen resolution, a responsive web design will re-size itself to fit the screen of the device which is accessing it.Īlmost all the clients wishes to have different versions of their website to fit different devices like iPhone, iPad, Desktop and so on.

Responsive Web Design is an approach where the webpage re-sizes (responds to) itself based on the device accessing it.
Simple responsive design tutorial how to#
data-filter is included because MixItUp needs it for its filtering. Create A Simple Responsive Portfolio Page with Filtering and Hover Effect (Updated) Previously, I was showing how to create portfolio page with filtering and also hover effect for each of your project item. HTMLįirst of all, we have the HTML markup for Tab navigation. After that we will hook it up with MixItOut and our custom hover script.

First of all this is the screenshot of what we are about to build:īased on the layout there are two main UI elements we need to build - Tab navigation for filtering and a grid of portfolio with hover effect. This script will work pretty well with our previously published tutorial - display images with shape masking and nifty zoom effect.Īlright, lets get it started.
Simple responsive design tutorial update#
I'm trying to keep everything the same so you can update it easily.
Simple responsive design tutorial mac#
I didn't see this because I'm on Mac and scrollbar hover above the content instead of taking up the website viewport space. Therefore, in IE you have a scrollbar displayed on the right which causing the undesired sudden movement that moves everything to the left. As you can see, the process is made very simple by using features like Constraints and Auto Layout offered in Figma. Designers and developers alike should ensure that the product is fully responsive across all devices and screen resolutions. It's actually not an issue, because when you show ALL, the content became longer. Responsive design is very important when it comes to web applications.

Previously, I was showing how to create portfolio page with filtering and also hover effect for each of your project item.


 0 kommentar(er)
0 kommentar(er)
